
Como usar a imagem para o conversor Base64
Índice
- O que é a codificação Base64?
- Porquê converter imagem para Base64?
- Vantagens de converter uma imagem para Base64:
- Como funciona o conversor de imagem para Base64?
- Vantagens de um conversor de imagem para Base64
- Situações típicas para imagens codificadas em Base64
- Guia passo a passo para a conversão de imagens em Base64
- Tamanho do ficheiro de imagem e codificação Base64
- Porquê utilizar a nossa ferramenta de conversão de imagens para Base64?
- Perguntas frequentes.
O que é a codificação Base64?
A codificação Base64 recebe dados binários e codifica-os como texto utilizando caracteres ASCII. Isto é útil quando tem dados binários num formato que pretende guardar ou transferir através de meios concebidos para dados textuais (como um navegador da Web ou e-mail).
Por que converter imagem para Base64?
Existem muitas razões para converter uma imagem para Base64, incluindo as relacionadas com o desenvolvimento web. Após a conversão, pode incorporá-la diretamente nos arquivos HTML ou CSS, em vez de a alojar como um ficheiro externo. Este método elimina os pedidos HTTP para a imagem, resultando em tempos de carregamento mais rápidos e sites mais seguros.
Vantagens de converter uma imagem para Base64:
- Sem link externo para imagens.
- Menos pedidos HTTP e tempos de carregamento mais rápidos.
- Incorporação mais fácil de imagens em e-mails ou formulários web.
Como funciona o conversor de imagem para Base64?
A ferramenta Image to Base64 Converter converte um ficheiro de imagem que carrega numa string base64 que representa essa imagem e, se incluir a string num ficheiro HTML ou CSS, apresenta a imagem.
Simplificando, a ferramenta lê os dados binários na imagem, codifica-os numa longa sequência de caracteres e pode copiar e colar a sequência no documento relevante.
Vantagens de um conversor de imagem para Base64
Eis vários benefícios do conversor de imagem para Base64:
- Rápido e fácil: O processo demora apenas alguns segundos e não precisa de conhecimentos especializados e sofisticados.
- Sem alojamento externo: A codificação de imagem Base64 incorpora a imagem diretamente no código, o que significa menos dependência de servidores externos.
- Pequeno: Dependendo do tipo de imagem, é claro, muitas vezes obtém um tamanho de ficheiro mais pequeno ao incorporar imagens desta forma.
Situações típicas para imagens codificadas em Base64
A codificação Base64 é adequada em uma variedade de circunstâncias, que incluem
- Incluindo imagens em linha em CSS e HTML.
- Envio de imagens por e-mail sem anexos.
- Guardar imagens numa base de dados sem o sistema de ficheiros.
Guia passo a passo para a conversão de imagens em Base64
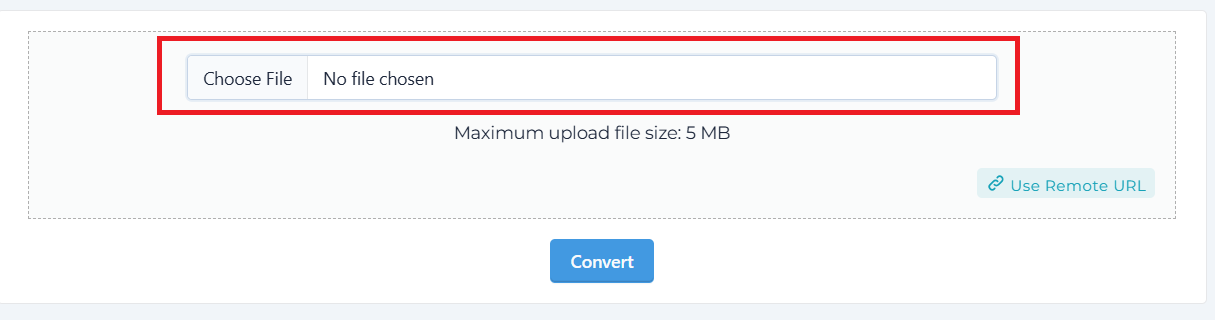
Passo 1: vá para a ferramenta.
Passo 2: Carregar a imagem: Clique no botão "Carregar imagem".

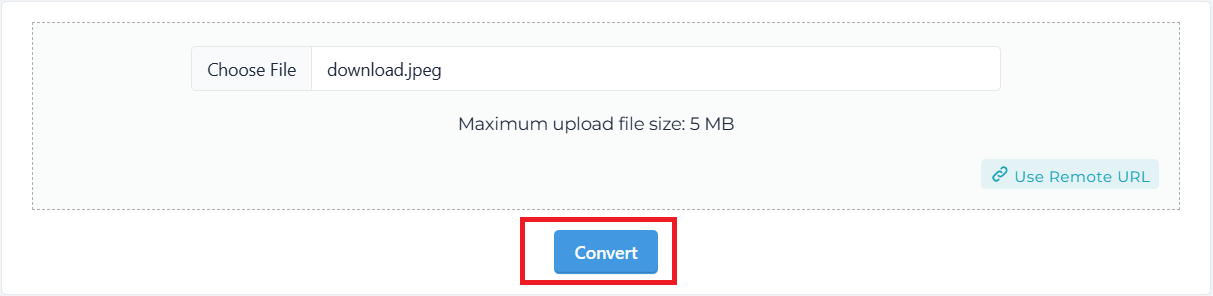
Passo 3: Clique no botão Converter.

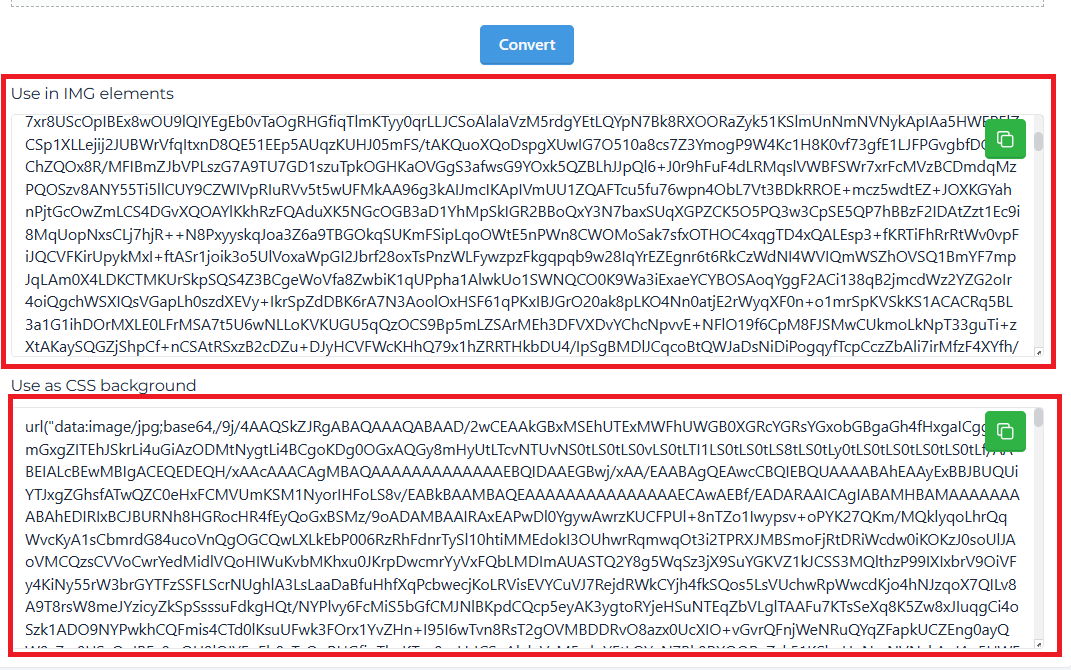
Passo 4: copie a saída para o código Base64.

Tamanho do ficheiro de imagem e codificação Base64
Pense no tamanho do ficheiro de imagem. Imagens maiores produzirão strings Base64 mais longas, o que pode afetar o desempenho. Para a web, é recomendável otimizar a imagem antes da conversão para Base64 para manter velocidades de carregamento rápidas.
Por que utilizar a nossa ferramenta de conversão de imagens para Base64?
O nosso Conversor de Imagem para Base64 foi desenvolvido para o utilizador. É descomplicado, rápido e seguro. Outras ferramentas incomodam com anúncios e instruções mal elaboradas. Basta enviar a sua imagem e já está!
Perguntas frequentes.
1. O que é a codificação Base64 e para que preciso dela?
A codificação Base64 é uma forma de codificar dados binários em formato de texto. É útil quando pretende incorporar uma imagem ou outros dados binários num tipo de ficheiro que apenas aceita texto, como HTML ou CSS.
2.º O conversor de imagem para Base64 é gratuito?
Sim, a ferramenta é totalmente gratuita. Pode converter quantas imagens quiser para Base64, as vezes que quiser, sem qualquer custo.
3.º Posso converter imagens grandes utilizando o conversor Image to Base64?
Sim, pode converter imagens grandes, mas tenha em mente que imagens grandes geram strings Base64 longas, por isso recomendamos que otimize primeiro a imagem.
4. Alguém conseguirá descodificar a minha imagem Base64?
Sim, é apenas Base64; não encripta nenhum dos seus dados. Se tiver o Base64 da imagem, posso literalmente decodificá-la de volta para a imagem original.
5.º O uso do Base64 afetará o desempenho do meu website?
A utilização de Base64 aumentará o tamanho da imagem, mas poderá reduzir o número de pedidos HTTP e melhorar o desempenho geral.










